How to add custom styles for WP Login/Registration page

How to add custom styles for WP Login/Registration page Customizing the look and feel of your WordPress site extends beyond just the public-facing pages. By adding your own styles to the default WordPress login and registration pages, you can create a seamless experience for your users from the moment they sign in. In this article, I will show you how to apply custom styles to the WordPress login and registration page.
In these article
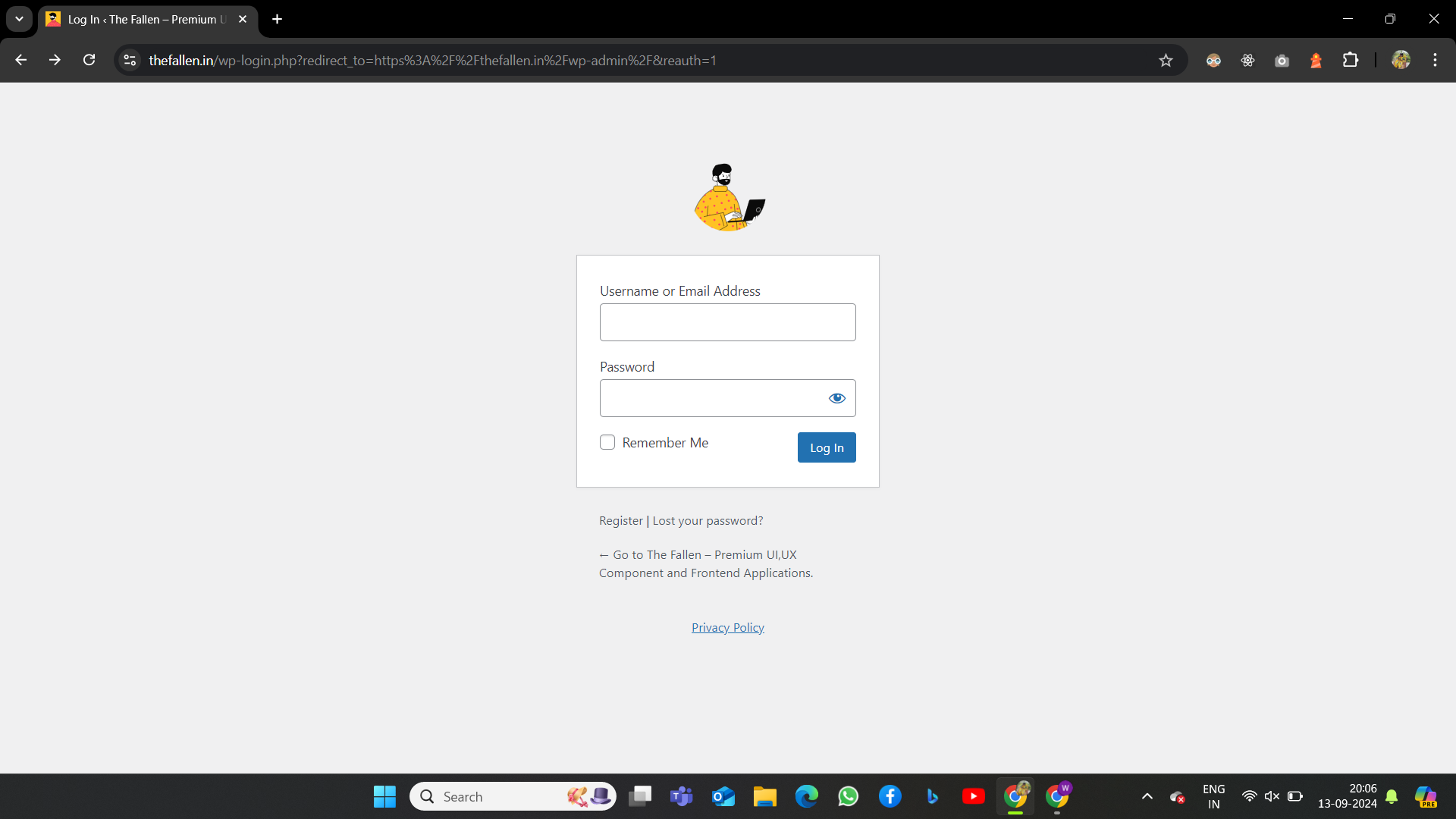
Before Login Page

You can also read how to change How to change WordPress login page logo with code
Now, let’s come to the article.
Why customize the login and registration pages?
The default WordPress login page is functional but generic. By customizing it, you can:
- Align the design with your website’s branding.
- Improve user experience by styling buttons, form inputs, and backgrounds.
- Add a personal touch, such as changing the login logo to your brand logo.
Let’s dive into the steps to style the login/registration page using a custom CSS file.
To Add styles for Login/Registration Page
Step 1: Create a Custom CSS File
First, we need to create a custom stylesheet that will contain the CSS rules for the login/registration pages. You can name the file login-style.css
and save it in your theme’s folder. For example, if your theme is located at
wp-content/themes/mytheme/
You can create the file in a subfolder like so:
/wp-content/themes/mytheme/css/login-style.css
Tip: Use your default style.css or theme stylesheet
Step 2: Enqueue the Custom CSS
To load the custom CSS file on the login and registration pages, we will use the login_enqueue_scripts hook. This hook allows us to add styles or scripts specifically for the login page.
Add the following code to your theme’s functions.php file:
function custom_login_styles() {
wp_enqueue_style( 'custom-login-styles', get_stylesheet_directory_uri() . '/css/login-style.css' );
}
add_action( 'login_enqueue_scripts', 'custom_login_styles' );
If above enqueuing styles not work, use these
function enqueue_global_styles() {
$stylesheet_uri = get_template_directory_uri() . '/style.css';
$stylesheet_version = filemtime(get_template_directory() . '/style.css'); // Use filemtime for versioning
wp_enqueue_style( 'global_styles', $stylesheet_uri, array(), $stylesheet_version );
}
add_action( 'wp_enqueue_scripts', 'enqueue_global_styles', 20 );
For styles enqueueing, it will work effectively.
This code ensures that your login-style.CSS is included whenever someone visits the login or registration page.
1. Change the Background Color
css
Copy code
body.login {
background-color: #f4f4f4;
}
This will apply a light grey background to the entire login page.
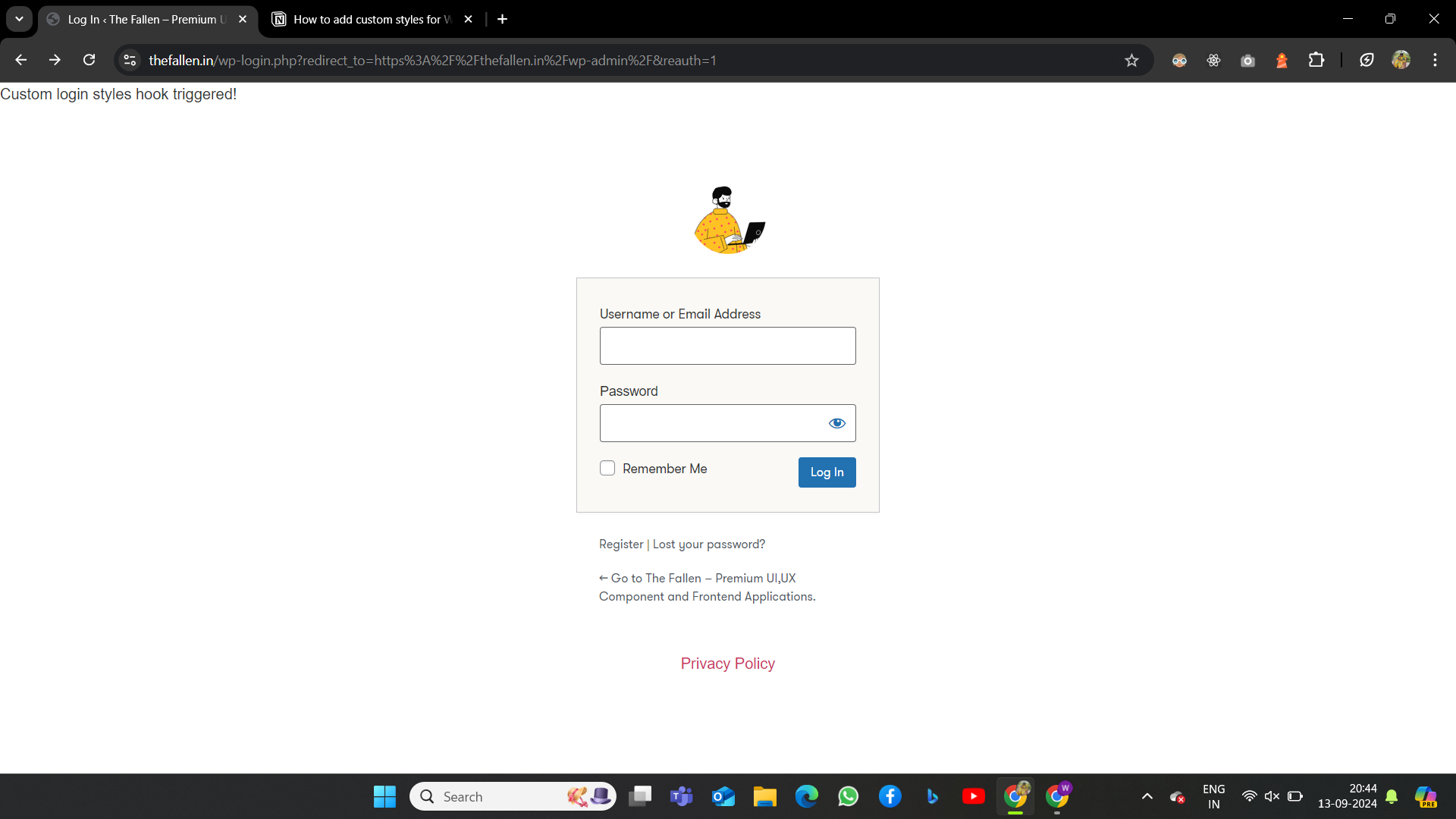
Check with background-color
Here is the result.

In above i mentioned to display a message “custom login styles hook triggered”,
Here is the code that i used,
function custom_login_styles() {
echo 'Custom login styles hook triggered!';
$stylesheet_uri = get_stylesheet_directory_uri() . '/style.css';
$stylesheet_version = filemtime(get_stylesheet_directory() . '/style.css');
wp_enqueue_style( 'global_styles', $stylesheet_uri, array(), $stylesheet_version );
}
add_action( 'login_enqueue_scripts', 'custom_login_styles' );You can do design better with these hook function to load styles for your login page
Quick Steps to DO,
Load your css using wp_enqueue_style
wp_enqueue_style( ‘login_styles’, get_template_directory_uri() . ‘/login-style.css’, array(), filemtime( get_template_directory() . ‘/login-style.css’ ) );
}
add_action( ‘login_enqueue_scripts’, ‘custom_login_styles’ );
Inspect Your login/registration and find the selectors to add styles
background-color:#FAF9F6;
} /* .login form default attributes for all wp login pages */