How to create WordPress theme – Beginners step-by-step guide

How to create WordPress theme – Creating a WordPress theme allows you to craft a unique design and user experience for your website. Whether you’re a beginner or a seasoned developer, building a theme from scratch gives you complete control over layout, styling, and functionality. In this guide, we’ll walk you through the essential steps to create a custom WordPress theme, making your site truly one-of-a-kind.
Article Contents
Before going to create a wp-theme, know these first.
A WordPress theme is a collection of files that define the layout, design, and functionality of your WordPress site. It controls how your content is displayed to visitors and can be customized or built from scratch for unique designs.
- What is a WordPress theme?
- How is it useful?
- Benefits of a custom theme:
1. What is a WordPress theme?
A template system that manages the look and feel of your WordPress site, including layout, colors, fonts, and styles.
2. How is it useful?
Themes make it easy to design websites without needing to code, providing a range of pre-designed layouts and features.
3. Benefits of a custom theme:
- Full control over design and functionality.
- Optimized performance tailored to your needs.
- Stand out with a unique, branded website.
- Improved SEO and user experience customization.

4. What are the prerequisites needed?
To create a WordPress theme, you’ll need the following prerequisites:
- Basic knowledge of HTML, CSS, and PHP
WordPress themes are built using these languages, so familiarity with them is essential. - Understanding of WordPress structure
Knowing how WordPress works, including its template hierarchy and core functions, will help in theme development. - A local development environment
Tools like XAMPP, WAMP, or Local by Flywheel allow you to develop themes on your computer before deploying them. - Text editor or IDE
Use a code editor like Visual Studio Code or Sublime Text for writing and editing theme files. - WordPress installation
You’ll need a WordPress site installed locally or on a server to test your theme. - FTP or file management tools
These help you upload theme files to your WordPress site if developing on a live server.
To enhance your site’s development process, you need more advanced tools and features. This involves using packages and libraries like Nodemon for auto-restarting during development, and utilizing tools like WordPress Env, Docker, or local environments such as XAMPP and WAMP. These tools streamline development, allowing for easier testing, building, and deployment.
If you’re a new learner or need a custom theme, here’s the basic wp theme file structure.
Here’s a basic folder architecture for a custom WordPress theme:
your-theme-folder/
│
├── assets/
│ ├── css/
│ │ └── style.css # Main stylesheet
│ ├── js/
│ │ └── main.js # Custom JavaScript file
│ └── images/ # Folder for theme images
│
├── template-parts/ # Optional, reusable template parts
│ └── content.php # Content template
│
├── index.php # Main template file
├── header.php # Header template
├── footer.php # Footer template
├── functions.php # Theme functions and feature registrations
├── sidebar.php # Sidebar template
├── single.php # Single post template
├── page.php # Single page template
├── archive.php # Archive page template
├── comments.php # Comments template
├── search.php # Search results page
└── 404.php # 404 error page
This folder structure will help you organize your custom WordPress theme files. You can expand it further as your theme evolves.
If you’re a new learner or looking to create a custom WordPress theme, here’s the basic file structure of a WordPress theme:
Basic WordPress Theme File Structure:
- style.css: The main stylesheet that defines the theme’s styles.
- index.php: The main template file that handles the display of content.
- header.php: Contains the header section, including the site’s logo and navigation.
- footer.php: Contains the footer section.
- functions.php: This file is used to add custom functionality and register theme features.
- sidebar.php: Template for displaying the sidebar.
- single.php: Template for displaying individual posts.
- page.php: Template for displaying individual pages.
- archive.php: Template for displaying post archives (e.g., category, tag archives).
- comments.php: Handles the display of comments.
Additional Resources for WordPress Developers:
- WordPress Codex: A great resource for understanding how WordPress works.
- WordPress Developer Handbook: Offers detailed documentation and best practices for WordPress development.
How to create wordpress theme – step by step guide
In your system create a empty folder with your own name or example :- thefallen.

After creating a new folder for your custom theme, you need to let WordPress recognize it by adding a style.css file. This file contains essential theme metadata. Here’s how to create it:
- Inside your theme folder, create a new file named
style.css - Add the following comment at the top of the file:
/*
Theme Name: Your Theme Name
Theme URI: https://yourwebsite.com/
Author: Your Name
Author URI: https://yourwebsite.com/
Description: A brief description of your theme.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: your-theme-textdomain
*/or Example .
/*
Theme Name: TheFallen
Theme URI: https://thefallen.in/
Author: Ganesh
Author URI: https://thefallen.in/
Description: A custom WordPress theme for blogs and portfolio sites.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: thefallen
*/This information tells WordPress the name of the theme, author, and version. Once you add this file, WordPress will recognize your theme in the Appearance > Themes section.
Here’s how to proceed after creating your theme folder and style.css file:
2. Create Essential Theme Files:
- functions.php: Used to register theme features, enqueue scripts, and more.
- index.php: The main template file that WordPress falls back on if no other specific template is found.
- single.php: Template for displaying individual blog posts.
- page.php: Template for static pages (like “About” or “Contact”).
- header.php: Contains the header part of your site (e.g., navigation, logo).
- footer.php: Contains the footer part of your site.
- 404.php: Template for handling 404 errors when a page isn’t found.
- author.php: Template for displaying an author’s page.
- archive.php: Template for displaying categories, tags, or other archives.
3. Create Folders for Development:
- assets/: Store CSS, JS, and images.
- fonts/: If you are using custom fonts.
If you need more files or structure for your specific use case, feel free to comment, and I can guide you via email.
By creating these files and folders, you build the foundation for a WordPress theme that you can fully customize. For more guidance, refer to WordPress Developer Resources or the WordPress Codex.
Each file code examples.
Functions.php
<?php
// Register theme features
function mytheme_setup() {
add_theme_support('title-tag');
add_theme_support('post-thumbnails');
add_theme_support('custom-logo');
}
add_action('after_setup_theme', 'mytheme_setup');
// Enqueue styles and scripts
function mytheme_enqueue_scripts() {
wp_enqueue_style('style', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'mytheme_enqueue_scripts');
?>2. index.php
This is the fallback template. It shows blog posts or any content in case no specific template is found.
<?php get_header(); ?>
<main>
<?php
if (have_posts()) :
while (have_posts()) : the_post();
the_title('<h2>', '</h2>');
the_content();
endwhile;
else :
echo '<p>No content found</p>';
endif;
?>
</main>
<?php get_footer(); ?>3. single.php
Used for displaying single blog posts.
code:
<?php get_header(); ?>
<main>
<?php
if (have_posts()) :
while (have_posts()) : the_post();
the_title('<h1>', '</h1>');
the_content();
endwhile;
endif;
?>
</main>
<?php get_footer(); ?>4. page.php
Template for static pages like “About” or “Contact”.
<?php get_header(); ?>
<main>
<?php
if (have_posts()) :
while (have_posts()) : the_post();
the_title('<h1>', '</h1>');
the_content();
endwhile;
endif;
?>
</main>
<?php get_footer(); ?>5. header.php
This file contains the header section, usually including the logo and navigation.
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header>
<div class="site-logo">
<?php the_custom_logo(); ?>
</div>
<nav>
<?php wp_nav_menu(array('theme_location' => 'primary')); ?>
</nav>
</header>Know more about how to create a Header in wordpress with code or without code
6. footer.php
Contains the footer section.
<footer>
<p>© <?php echo date('Y'); ?> - My WordPress Theme</p>
</footer>
<?php wp_footer(); ?>
</body>
</html>7. 404.php
Template for when a page is not found.
<?php get_header(); ?>
<main>
<h1>Page Not Found</h1>
<p>Sorry, the page you're looking for doesn't exist.</p>
</main>
<?php get_footer(); ?>8. author.php
Used for displaying author information and posts by the author.
<?php get_header(); ?>
<main>
<h1>Posts by <?php the_author(); ?></h1>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php the_excerpt(); ?>
<?php endwhile; else : ?>
<p>No posts by this author.</p>
<?php endif; ?>
</main>
<?php get_footer(); ?>9. archive.php
Used for displaying archives like categories, tags, or date-based archives.
<?php get_header(); ?>
<main>
<h1>Archives</h1>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php the_excerpt(); ?>
<?php endwhile; else : ?>
<p>No posts found in this archive.</p>
<?php endif; ?>
</main>
<?php get_footer(); ?>These are simple starting points. You can customize each file further depending on your theme’s design and functionality!
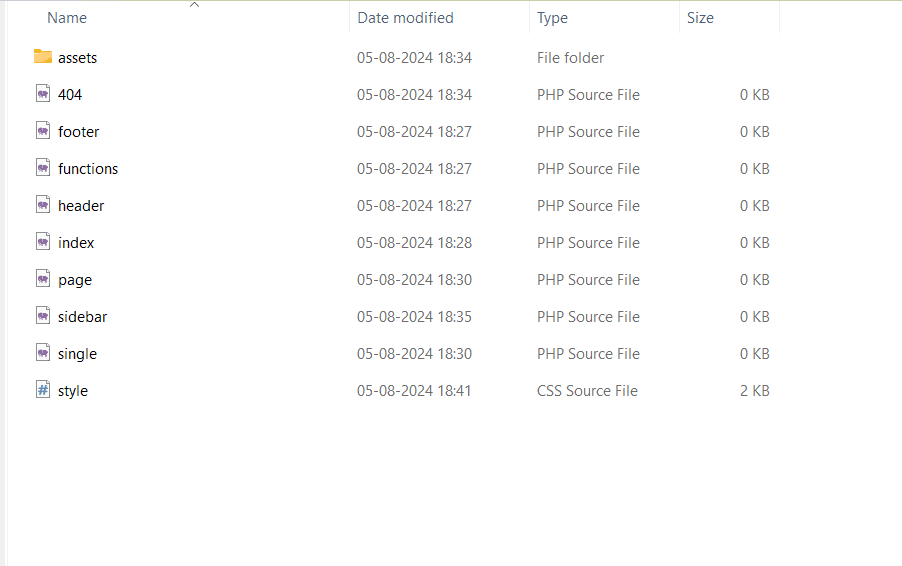
After adding code to files cross check syntax error’s filenames properly

Ignore 0kb in above image because its empty.
And compress to ZIP wordpress allows only zips types when u need to upload theme or plugin the your-theme-folder
1.In your wordpress dashboard go to appearence

2. Themes > add new theme like below.


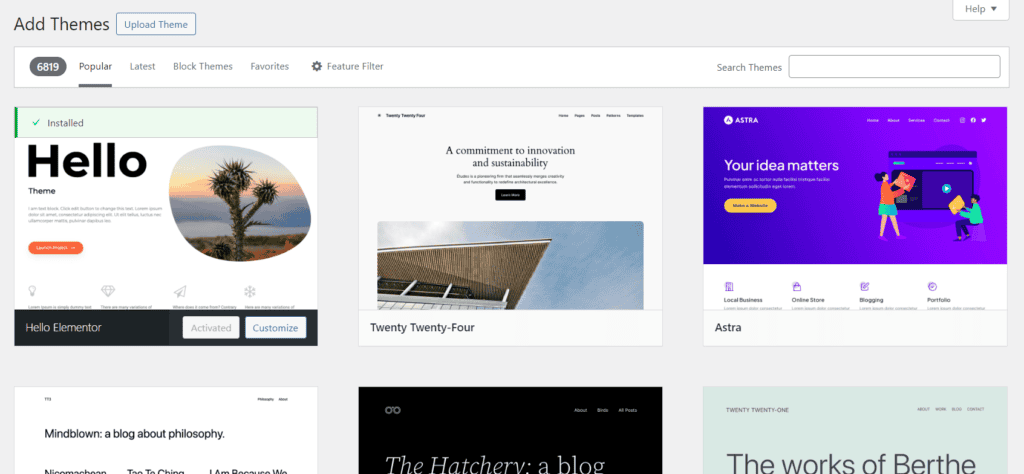
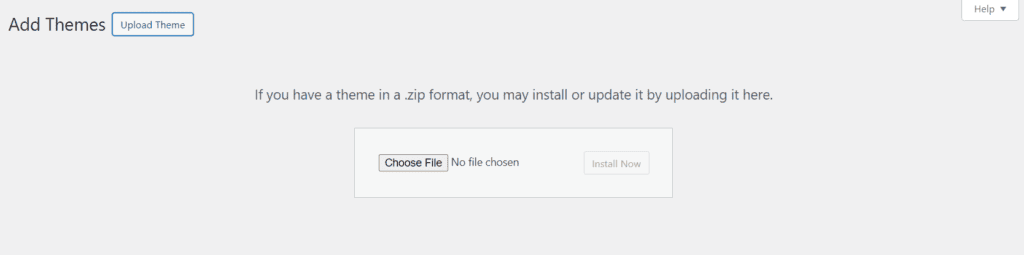
4. Add themes section upload option is there >


5. After please proceed to upload your theme zip file or drag and drop

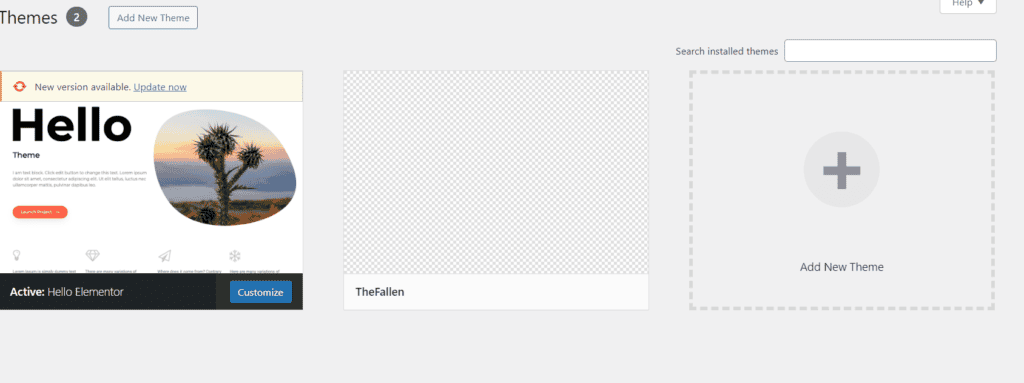
6.After uploading and installing you will see like these.

7. Click on Live Preview or Activate to proceed

You can see TheFallen named theme is added.
That’s all You have successfully Created a theme, for building your basic theme simple files, folders architecture is enought for more features to build follow wordpress codex and Wordpress handbook guides