The Super Simple Way to Add a Stunning FAQ Section to Your Website No Plugins Needed!

Stunning FAQ Section to Your Website – A well-designed FAQs (Frequently Asked Questions) section is crucial for any website that aims to provide a seamless user experience. It helps users find quick answers, reduces the burden on support, and boosts SEO by making important information easily accessible. In this post, I’ll walk you through how I created a Super Dooper FAQs Section that looks fantastic and works like a charm. Not only will this guide give you the code, but I’ll also explain how you can customize it to match your site’s style and enhance the user experience.
You can discover valuable insights and top tips on effective website design here. Explore more information on website design to enhance your skills!
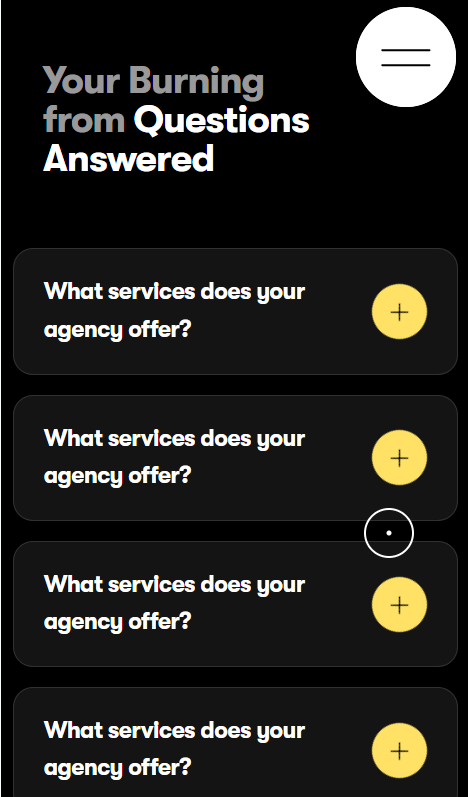
Experience Here : Sooper FAQ’s section for your website
See the Pen faqs section with accordions in html css js – thefallen by Ganesh (@NandhipatiGanesh) on CodePen.
Get some free content about website ui components and sections Premium stuff here.
Access my code Github
Key Benefits of an Engaging FAQs Section
Before we dive into the code, here are some reasons why having a well-thought-out FAQs section is critical:
- Improves User Experience: Users find answers to their questions quickly, increasing satisfaction.
- SEO Boost: A well-structured FAQ can target keywords that users commonly search for, giving your website more visibility.
- Reduces Support Overload: With common queries addressed upfront, your support team can focus on more complex issues.
- Builds Trust: Transparency through FAQs helps establish trust by showing you anticipate and value your customers’ needs.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Page Title</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Plus+Jakarta+Sans:ital,wght@0,200..800;1,200..800&display=swap" rel="stylesheet">
<style>
body {
background: #000;
margin: 0;
font-family: "Plus Jakarta Sans", sans-serif;
font-optical-sizing: auto;
font-style: normal;
}
section{
width: 100%;
height: auto;
}
.blacksy {
background: #000 !important;
width: 80%;
max-width: 929px;
margin: 0 auto;
border-radius: 40px;
grid-column-gap: 20px;
grid-row-gap: 20px;
border-radius: 40px;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
padding: 104px;
display: flex;
color: #ffffff;
}
.blacksy h2 {
letter-spacing: -1.024px;
margin-top: 0;
margin-bottom: 0;
font-size: 64px;
font-weight: 600;
line-height: 104%;
color: white;
}
@media (max-width: 820px) {
.blacksy h2 {
letter-spacing: -0.832px;
font-size: 52px;
}
.blacksy {
grid-column-gap: 20px;
grid-row-gap: 20px;
border-radius: 40px;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
display: flex;
width: 95%;
}
}
@media (max-width: 479px) {
.blacksy h2 {
letter-spacing: -0.48px;
font-size: 30px;
font-weight: 900;
line-height: 1.4em;
letter-spacing: 1px;
}
.blacksy {
grid-column-gap: 16px;
grid-row-gap: 16px;
border-radius: 28px;
padding: 56px 24px;
width: 90%;
height: auto;
margin-left: auto;
margin-right: auto;
}
section{
width: 100%;
padding: 20px;
}
.border-1px-solid{
width: 90%;
height: auto;
margin-left: auto;
margin-right: auto;
}
}
.blended-text {
color: rgba(255, 255, 255, 0.6);
}
.inner-container-box {
display: flex;
justify-content: space-between;
width: 100%;
align-items: center;
}
.border-1px-solid {
border: 1px solid rgba(255, 255, 255, 0.12);
background-color: rgba(255, 255, 255, 0.08) !important;
cursor: pointer;
border-radius: 24px;
padding: 28px 40px;
transition: background-color 0.2s cubic-bezier(0.445, 0.05, 0.55, 0.95);
grid-row-gap: 0 !important;
margin-bottom: 16px;
}
.accordion-item-trigger {
grid-column-gap: 40px;
grid-row-gap: 40px;
justify-content: space-between;
align-items: center;
display: flex;
width: 100%;
}
.size-18 {
font-size: 18px;
}
.regular-l.faq-text {
margin-top: 16px;
margin-bottom: 12px;
line-height: 1.7em;
}
.semibold-l {
tter-spacing: 0px;
font-weight: 600;
color: white;
line-height: 1.6em;
}
.regular-l {
color: rgba(255, 255, 255, .6);
}
.accordion-item-icon {
background-color: #ffe265;
border-radius: 50%;
flex: none;
justify-content: center;
align-items: center;
width: 18px;
height: 18px;
padding: 14px;
display: flex;
}
img {
height: auto;
max-width: 100%;
vertical-align: middle;
}
.accordion-item-content {
padding-right: 64px;
overflow: hidden;
height: 0;
transition: height 0.3s ease;
}
@media (max-width: 475px) {
.accordion-item-content {
padding-right: 20px !important;
}
}
@media (max-width: 475px) {
.border-1px-solid {
border-radius: 16px;
padding: 20px 24px;
}
}
</style>
</head>
<body>
<section class="faqs-section">
<div class="blacksy">
<h2>
<span class="blended-text"
>Your Burning<br />
from
</span>
Questions Answered
</h2>
</div>
<div class="blacksy border-1px-solid">
<div class="accordion-item-trigger">
<div class="semibold-l text-color-white max-width-720 size-18">
What services does your agency offer?
</div>
<div
class="accordion-item-icon"
style="
transform: translate3d(0px, 0px, 0px) scale3d(1, 1, 1)
rotateX(0deg) rotateY(0deg) rotateZ(45deg) skew(0deg, 0deg);
transform-style: preserve-3d;
"
>
<img
src="https://cdn.prod.website-files.com/6606e04a4d77039f6a24a3b6/6606e04a4d77039f6a24a3f9_Dismiss.svg"
loading="lazy"
alt=""
class="icon-size-16"
/>
</div>
</div>
<div class="accordion-item-content" style="height: 0px">
<p class="regular-l faq-text">
We offer a comprehensive range of digital marketing services,
including SEO, PPC advertising, social media marketing, content
creation, email marketing, and more. Our goal is to provide tailored
solutions to meet your specific needs and objectives.
</p>
</div>
</div>
<div class="blacksy border-1px-solid">
<div class="accordion-item-trigger">
<div class="semibold-l text-color-white max-width-720 size-18">
What services does your agency offer?
</div>
<div
class="accordion-item-icon"
style="
transform: translate3d(0px, 0px, 0px) scale3d(1, 1, 1)
rotateX(0deg) rotateY(0deg) rotateZ(45deg) skew(0deg, 0deg);
transform-style: preserve-3d;
"
>
<img
src="https://cdn.prod.website-files.com/6606e04a4d77039f6a24a3b6/6606e04a4d77039f6a24a3f9_Dismiss.svg"
loading="lazy"
alt=""
class="icon-size-16"
/>
</div>
</div>
<div class="accordion-item-content" style="height: 0px">
<p class="regular-l faq-text">
We offer a comprehensive range of digital marketing services,
including SEO, PPC advertising, social media marketing, content
creation, email marketing, and more. Our goal is to provide tailored
solutions to meet your specific needs and objectives.
</p>
</div>
</div>
<div class="blacksy border-1px-solid">
<div class="accordion-item-trigger">
<div class="semibold-l text-color-white max-width-720 size-18">
What services does your agency offer?
</div>
<div
class="accordion-item-icon"
style="
transform: translate3d(0px, 0px, 0px) scale3d(1, 1, 1)
rotateX(0deg) rotateY(0deg) rotateZ(45deg) skew(0deg, 0deg);
transform-style: preserve-3d;
"
>
<img
src="https://cdn.prod.website-files.com/6606e04a4d77039f6a24a3b6/6606e04a4d77039f6a24a3f9_Dismiss.svg"
loading="lazy"
alt=""
class="icon-size-16"
/>
</div>
</div>
<div class="accordion-item-content" style="height: 0px">
<p class="regular-l faq-text">
We offer a comprehensive range of digital marketing services,
including SEO, PPC advertising, social media marketing, content
creation, email marketing, and more. Our goal is to provide tailored
solutions to meet your specific needs and objectives.
</p>
</div>
</div>
<div class="blacksy border-1px-solid">
<div class="accordion-item-trigger">
<div class="semibold-l text-color-white max-width-720 size-18">
What services does your agency offer?
</div>
<div
class="accordion-item-icon"
style="
transform: translate3d(0px, 0px, 0px) scale3d(1, 1, 1)
rotateX(0deg) rotateY(0deg) rotateZ(45deg) skew(0deg, 0deg);
transform-style: preserve-3d;
"
>
<img
src="https://cdn.prod.website-files.com/6606e04a4d77039f6a24a3b6/6606e04a4d77039f6a24a3f9_Dismiss.svg"
loading="lazy"
alt=""
class="icon-size-16"
/>
</div>
</div>
<div class="accordion-item-content" style="height: 0px">
<p class="regular-l faq-text">
We offer a comprehensive range of digital marketing services,
including SEO, PPC advertising, social media marketing, content
creation, email marketing, and more. Our goal is to provide tailored
solutions to meet your specific needs and objectives.
</p>
</div>
</div>
<div class="blacksy border-1px-solid">
<div class="accordion-item-trigger">
<div class="semibold-l text-color-white max-width-720 size-18">
What services does your agency offer?
</div>
<div
class="accordion-item-icon"
style="
transform: translate3d(0px, 0px, 0px) scale3d(1, 1, 1)
rotateX(0deg) rotateY(0deg) rotateZ(45deg) skew(0deg, 0deg);
transform-style: preserve-3d;
"
>
<img
src="https://cdn.prod.website-files.com/6606e04a4d77039f6a24a3b6/6606e04a4d77039f6a24a3f9_Dismiss.svg"
loading="lazy"
alt=""
class="icon-size-16"
/>
</div>
</div>
<div class="accordion-item-content" style="height: 0px">
<p class="regular-l faq-text">
We offer a comprehensive range of digital marketing services,
including SEO, PPC advertising, social media marketing, content
creation, email marketing, and more. Our goal is to provide tailored
solutions to meet your specific needs and objectives.
</p>
</div>
</div>
</section>
<script>
document
.querySelectorAll(".accordion-item-trigger")
.forEach((trigger) => {
trigger.addEventListener("click", function () {
// Toggle the active class on the clicked trigger
this.classList.toggle("active");
// Get the associated content panel
const content = this.nextElementSibling;
// Check if the content is already open
if (content.style.height && content.style.height !== "0px") {
content.style.height = "0px";
} else {
// If closed, measure and set height dynamically
content.style.height = content.scrollHeight + "px";
}
});
});
</script>
</body>
</html>How I Created My Sooper Dooper FAQs Section
When building this FAQs section, I focused on simplicity and interactivity. Here’s a breakdown of how I structured it:
- Accordion-style FAQs: This format keeps the design clean, and it allows users to expand only the questions they are interested in. This reduces clutter on the page.
- SEO Optimized: Each FAQ is structured with the right heading tags and metadata to ensure search engines understand the content hierarchy.
- Mobile-Responsive: A FAQ section that works seamlessly on mobile devices is a must, especially with more than half of global web traffic coming from mobile users.
- Customizable Design: You can easily tweak colors, fonts, and animations to fit your website’s brand identity.
- Lazy Load Animation: Smooth opening transitions keep users engaged and add a professional touch to the design.
Step-by-Step Breakdown: What Makes It Super Dooper
1. Accordion Layout for Clear Organization
An accordion layout ensures that users aren’t overwhelmed with too much information at once. The key here is to make the questions clickable, revealing the answer when needed. This keeps the section visually clean while allowing users to access answers quickly.
2. SEO-Focused Content
For each question-answer pair, use semantic HTML (like <h2> or <h3> for questions and <p> for answers). This helps search engines crawl and index your FAQs, potentially featuring your content in rich snippets.
Pro Tip: Include natural language questions that people frequently search for. You can find these by using tools like Google’s “People Also Ask” section or a keyword research tool.
3. Lazy Load Animation for a Smoother User Experience
Implement a lazy load animation for the accordion dropdowns. When users click on a question, the answer should appear with a smooth slide or fade-in effect. This little detail enhances the user experience and adds a modern feel to your site.
4. Mobile Responsiveness
Don’t forget that your FAQs section needs to look and function perfectly on mobile devices. Make sure that the accordions adjust to smaller screens and the text remains legible.
5. Customizable Styling
While I’ll provide the core code, you can (and should) customize it to fit your website’s branding. Change the fonts, colors, and animation speed to align with your design vision.
Common Mistakes to Avoid When Creating a FAQs Section
- Too Many Questions: Don’t overwhelm your visitors with an endless list of FAQs. Focus on the most common ones.
- Vague Answers: Be clear and concise. Users are looking for quick answers, not paragraphs of text.
- Not Updating: Keep your FAQ section updated as your business evolves. Regularly check if answers are still relevant.
Conclusion: Ready to Create Your Own FAQs Section?
Building a visually appealing, functional FAQs section doesn’t have to be complicated. With the Sooper Dooper FAQs Section, you’ll not only enhance your website’s user experience but also boost SEO, reduce customer service inquiries, and add a touch of professionalism to your site.
Are you ready to implement this on your site? Let me know in the comments if you need any extra tips, and feel free to grab the code below to get started!

Curios about a new tip? – See more components here